
Ter um site disponível para a internet sendo bem classificado pelo Google é para poucos. Para garantir essa proeza seguir as práticas de SEO (Search Engine Optimization) pode não ser o suficiente. O Google em 2020 lançou o conceito dos Core Web Vitals, que são conceitos associados a experiência do usuários (UX ou User Experience). Então, ficar no topo do Google já era difícil e após esses novos conceitos o desafio ganhou outra dimensão. Assim, o artigo Core Web Vitals vai te dar um panorama sobre o conceito e contexto bem como validar a qualidade do seu próprio site.
Sumário
SEO – Search Engine Optimization
Para começar vamos ver melhor o contexto em que esse tema está envolvido. SEO, ou Search Engine Optimization, é um conjunto de técnicas que visa melhorar a posição de um site nos resultados de pesquisa em buscadores, como Google, Bing, DuckDuckGo, etc. Então, isso é alcançado por meio da otimização do conteúdo, das sua palavras-chave e da estrutura do site, tornando-o mais relevante e amigável. Assim, o objetivo principal é aumentar o tráfego orgânico, ou seja, o número de visitantes que encontram o site por meio de buscas, o que pode resultar em maior visibilidade e alcance online.
Desse modo, as estratégias de SEO envolvem a pesquisa cuidadosa de palavras-chave relevantes para o nicho do site, a criação de conteúdo de qualidade e a obtenção de links de outros sites respeitáveis. Além disso, a otimização técnica, como a velocidade de carregamento do site e a usabilidade em celulares, desempenha um papel importante no SEO. Então, manter-se atualizado com as tendências e mudanças nos algoritmos dos mecanismos de busca pode ser um diferencial para uma estratégia de SEO eficaz, pois o campo está em constante evolução. Assim, em última análise, o SEO visa atrair mais visitantes qualificados para o site e aumentar sua presença online.
Google Trends
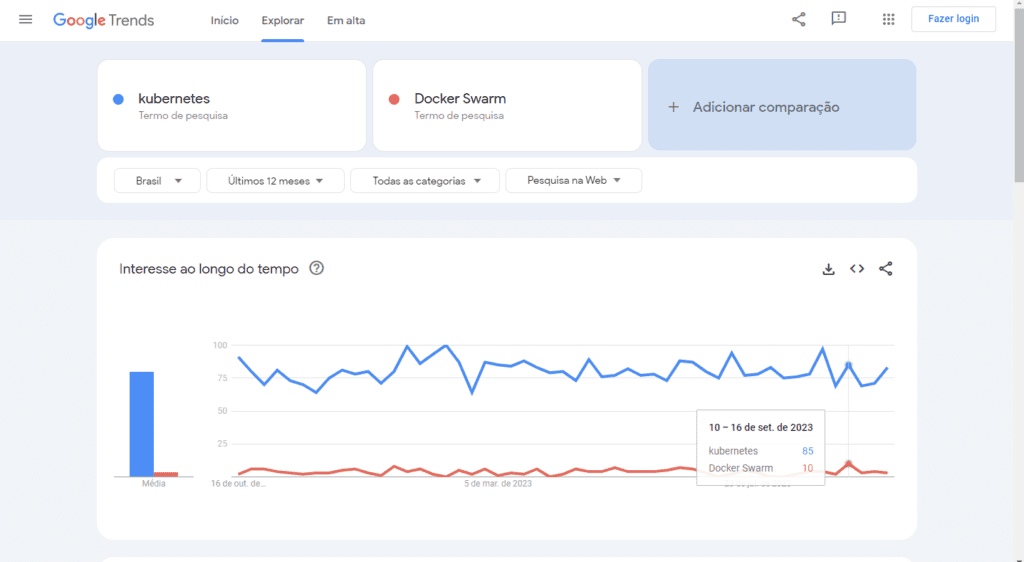
Nesse contexto o Google Trends ganha grande importancia. Ela é uma ferramenta que fornece insights sobre a popularidade de termos de pesquisa ao longo do tempo e em diferentes regiões geográficas. Assim ela permite que os usuários analisem tendências de busca na internet, identifiquem palavras-chave relevantes, compreendam o impacto de eventos e notícias, e tomem decisões informadas em estratégias de SEO, marketing de conteúdo e tomada de decisões de negócios.

Como fazer para ter um bom SEO
Algumas práticas são consideradas importantes na construção de um site para que seja bem posicionado nos motores de busca.
- Pesquisa de Palavras-chave: A página deve ter palavras-chave relevantes, bem associadas ao tema e bem pesquisadas.
- Título da Página: O título da página deve ser muito atraente e de fácil entendimento do tema
- URL Amigável: Use uma URL amigável que inclua a palavra-chave, se possível. Evite URLs longas e complicadas.
- Conteúdo de Qualidade: O conteúdo deve ser de alta qualidade, informativo e relevante para o público-alvo. Certifique-se de que o conteúdo seja original e ofereça valor aos leitores.
- Cabeçalhos (Headers): Use cabeçalhos HTML (H1, H2, H3, etc.) para estruturar o conteúdo. Isso ajuda os mecanismos de busca a entender a hierarquia das informações.
- Links Internos e Externos: Inclua links internos para outras páginas do seu site e, quando apropriado, links externos para fontes confiáveis. Isso ajuda na navegabilidade e na autoridade da página.
- Imagens Otimizadas: Quando usar imagens, garanta que tenham a melhor qualidade com o menor tamanho em bytes, defina texto alternativo (alt text) descritivo e inclua palavras-chave relevantes no nome do arquivo.
- SSL (Certificado de Segurança): Use um certificado SSL para criptografar a conexão e garantir a segurança dos dados dos usuários. O Google valoriza sites seguros.
Outras práticas recomendadas para um bom SEO
- Velocidade de Carregamento: Mantenha a página rápida e responsiva. A velocidade de carregamento afeta a experiência do usuário e o SEO.
- Mobile-Friendly: Certifique-se de que a página seja compatível com dispositivos móveis (design responsivo). O Google dá preferência a sites móveis amigáveis.
- Uso de Palavras-chave: Integre naturalmente a palavra-chave principal e variações dela ao longo do conteúdo, mas evite o excesso (prática conhecida como “keyword stuffing”). O conteúdo deve fluir de maneira natural.
- Sitemap XML: Crie um sitemap XML e envie-o ao Google Search Console para facilitar a indexação do conteúdo. Vale esclarecer que isso nem sempre é necessário por que o Google faz isso automaticamente, mas prefiro eu mesmo fazer.
- Robots.txt: Configure um arquivo robots.txt para controlar quais partes do seu site os mecanismos de busca podem rastrear e indexar.
SEO é caixa preta
Pois bem, a natureza da otimização para motores de busca (SEO) muitas vezes é comparada a uma “caixa preta”, pois não é possível conhecer todas as técnicas que influenciam a classificação dos sites nos resultados de busca. Então, os algoritmos dos motores de busca são altamente complexos e mantidos em segredo para evitar manipulações. Além disso, as definições de SEO estão em constante mudança, tornando o campo dinâmico e desafiador. No entanto, apesar da opacidade, existem diretrizes éticas e práticas recomendadas amplamente aceitas que podem ser seguidas para melhorar a visibilidade online, como criar conteúdo de alta qualidade e otimizar a estrutura técnica do site.
Web Core Vitals

As Core Web Vitals são um conjunto de métricas de desempenho da web essenciais, que medem a experiência do usuário em um site. Então, sua introdução ocorreu em 2020 pelo Google, como parte de seu esforço para melhorar os seus resultados de busca, procurando página que gerem boa experiência para seus usuários. Assim, a ferramenta https://pagespeed.web.dev/ do google pode ser uma parceira para analisar suas páginas.
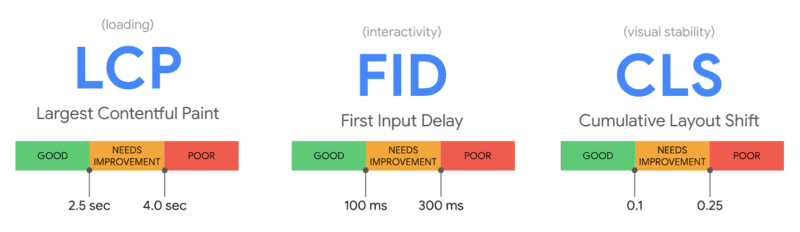
As Web Core Vitals lidam essencialmente com tres dimensões para validar a qualidade da experiência do usuário ao acessar um página: Carregamento, Interatividade e Estabilidade Visual. Essas métricas consideram não apenas que a página está bem escrita mas se ela exibe conteúdo num tempo razoável; ou ainda, após exibir o conteúdo, se o site se bagunça por lazy load (carregamento atrasado), e assim por diante. Essas métricas consideram a experiência de 75% dos usuarios do site.
As métricas do Web Core Vitals
- First Contentful Paint (FCP): O FCP mede o tempo que leva para o primeiro elemento visual, como um texto, imagem ou gráfico, ser exibido na tela após o usuário acessar uma página da web. Um FCP ideal é rápido, indicando uma resposta ágil da página e uma sensação de carregamento rápido para os visitantes.
- Largest Contentful Paint (LCP): Esta métrica avalia o tempo que leva para o maior elemento visível na janela de visualização de um usuário ser carregado e exibido na tela. Um LCP ideal é de 2,5 segundos ou menos, pois isso indica uma resposta rápida da página.
- First Input Delay (FID): O FID mede a interatividade de uma página, ou seja, o tempo que leva para a página responder ao primeiro clique ou toque do usuário. Um FID ideal é de 100 milissegundos ou menos, proporcionando uma experiência ágil e interativa. Note que um botão que não funciona por que o javascript ainda não renderizou terá sua página penalizada.
- Total Blocking Time (TBT): O TBT mede o tempo total durante o qual uma página fica bloqueada, impedindo que os usuários interajam com ela. Reduzir o TBT é fundamental para proporcionar uma experiência de usuário mais responsiva.
- Cumulative Layout Shift (CLS): O CLS avalia a estabilidade visual de uma página, ou seja, o quanto os elementos da página se movem inesperadamente durante o carregamento. O ideal é CLS menor que 0,1s.
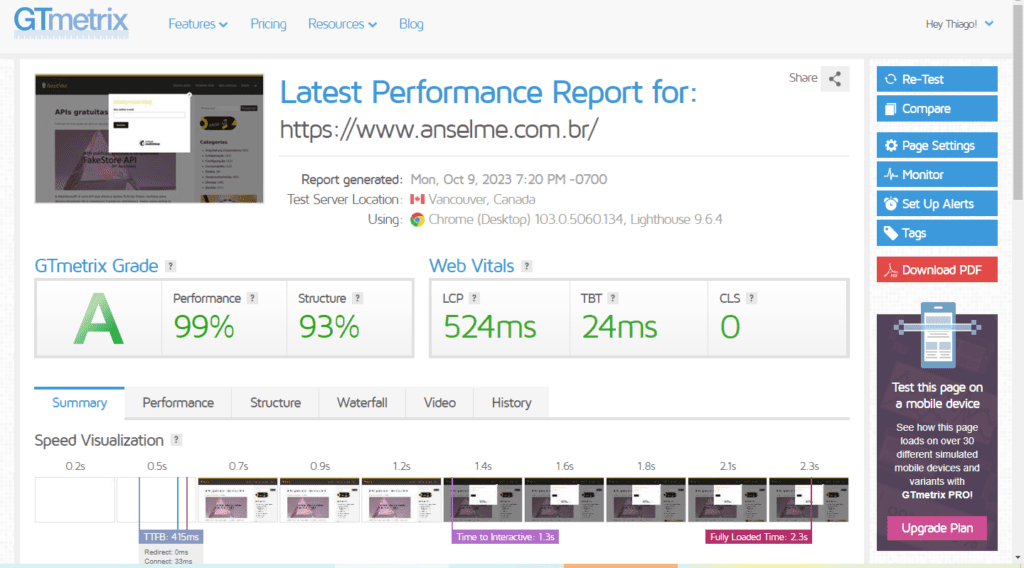
O que o anselme.com.br utiliza para acompanhar
Nós utilizamos o GTMetrix na sua versão gratuíta. Ele é útil para fazer testes pontuais, definir diferentes servidores em diferentes locais do mundo e identificar em detalhes onde pode estar um problema. Ele utiliza o Lighthouse do Google para suas análises. Entretanto o que agrada é se integrar com o wordpress e ser capaz de realizar 1x por dia diferentes análises, para sempre estarmos atentos ao desempenho.

Conclusão de Core Web Vitals
O post Core Web Vitals demonstra que o básico de SEO pode não ser suficiente se o objetivo é querer o site no topo do Google. Avaliar questões da usabilidade, tempo de renderização e etc. passou a ser formalmente parâmetros para a indexação no Google.
Ele atua/atuou como Dev Full Stack C# .NET / Angular / Kubernetes e afins. Ele possui certificações Microsoft MCTS (6x), MCPD em Web, ITIL v3 e CKAD (Kubernetes) . Thiago é apaixonado por tecnologia, entusiasta de TI desde a infância bem como amante de aprendizado contínuo.

